


La CLI, c’est quoi cette bête ?
- 1996: HTML / CSS, éventuellement un peu de JS
mais on va pas la pousser non-plus - 2020: Node.js, TypeScript, C++ compilé vers WebAssembly
HTM-quoi vous avez dit ?
Le développement Web
est devenu un serious game :
- On développe des apps
- On modularise nos développements
- On compile pour le Web
- On optimise nos productions
Packers & Bundlers
Les sites Web
suivent le même chemin :
- Pré-processeurs CSS
- Outils de templating
- EcmaScript
- Générateurs statiques
Un outil pour les gouverner tous : le terminal !
JamStack, PWA, WebAssembly, Déploiement…
Le Tools Developer,
un nouveau métier ?
Terminal vs. Shell
Un terminal, c’est… ?
Un shell, alors ?
- Bash
- ZSH
- Fish
Et donc, la CLI ?
Couteau suisse du dév. front :
le cas NPM
- Gestion des dépendances
- Publication des modules
- Ordonnanceur de tâches
Pourquoi faire un outil CLI ?
- Grouper les tâches
- Fournir une interface unifiée à vos projets
- Faciliter l’accès à vos API
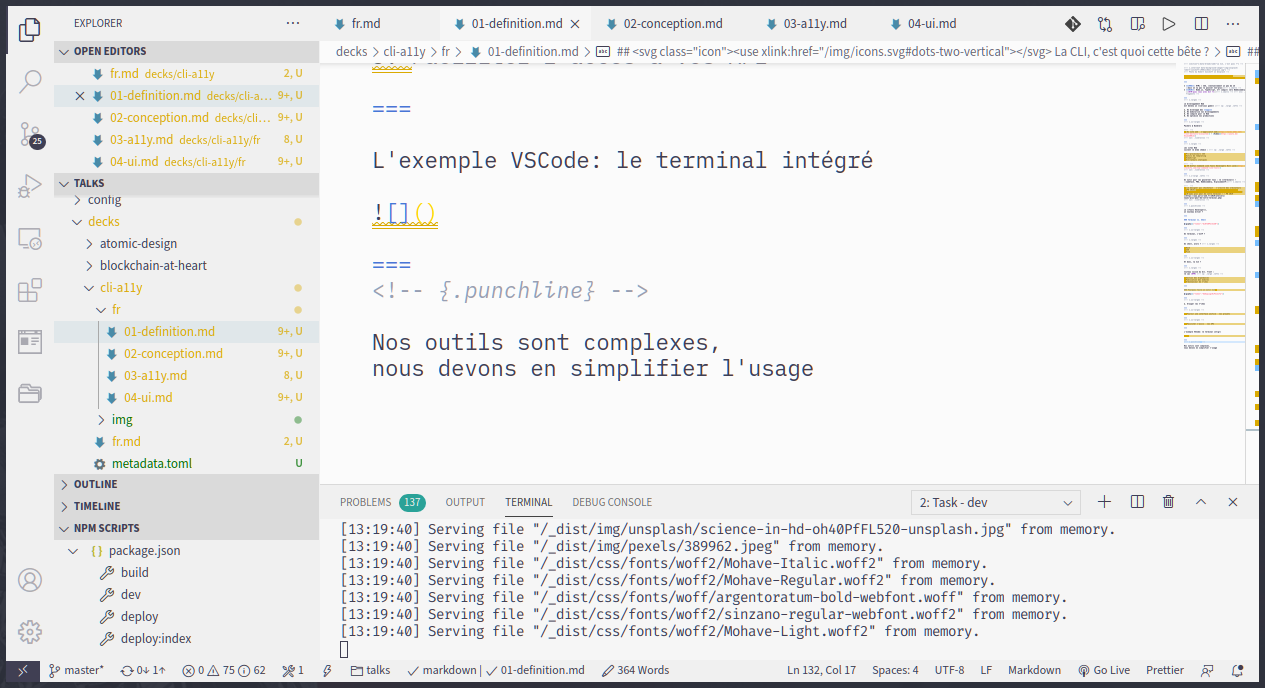
L’exemple VSCode: le terminal intégré

Nos outils sont complexes,
simplifions leurs usages
Penser la ligne de commande
Sous-tâches unitaires
ex: Optimiser les images
→ Optimiser les images de fond
Composition
ex: Optimiser les images →
- Optimiser les images de fond
- Optimiser les Gifs
- Optimiser les icones
Namespaces
imgoptim:backgrounds
imgoptim:gifs
imgoptim:icons
$ exec imgoptim[:*]

Développer la CLI
Niveau 1 : les tasks-runner
- Définissent de micro-actions
- Manipulent des sources locales
- Génèrent des fichiers en sortie
- Make
- Rake
- Gulp
const { src, dest, parallel } = require('gulp')
const resize = require('gulp-image-resize')
const imagemin = require('gulp-imagemin')
const backgrounds = () => src('img/backgrounds/*.{jpg,jpeg}')
.pipe(resize({
width: 1280,
imageMagick: true
}))
.pipe(imagemin())
.pipe(dest('dist/'))
const icons = () => { /* ... */ }
exports.default = parallel(backgrounds, icons)
exports.backgrounds = backgrounds
exports.icons = icons
Niveau 2 : les scripts à-la-NPM
- Abstraction
- Outils bas-niveau / CLI des utilitaires Node.js
npx- Contexte / Environnement
npx:$ npx -p imagemin-cli imagemin img/backgrounds/*.{jpg,jpeg} --out-dir=distScript NPM:
{ "scripts": { "preimgoptim:backgrounds": "npm config set tmp $(mktemp -d)", "imgoptim:backgrounds:resize": "mogrify -resize 1280^> \ img/backgrounds/*.{jpg,jpeg} \ $(npm config get tmp)/img", "imgoptim:backgrounds:optim": "npx ...", "imgoptim:backgrounds": "npm run-s imgoptim:backgrounds:resize imgoptim:backgrounds:optim", } }
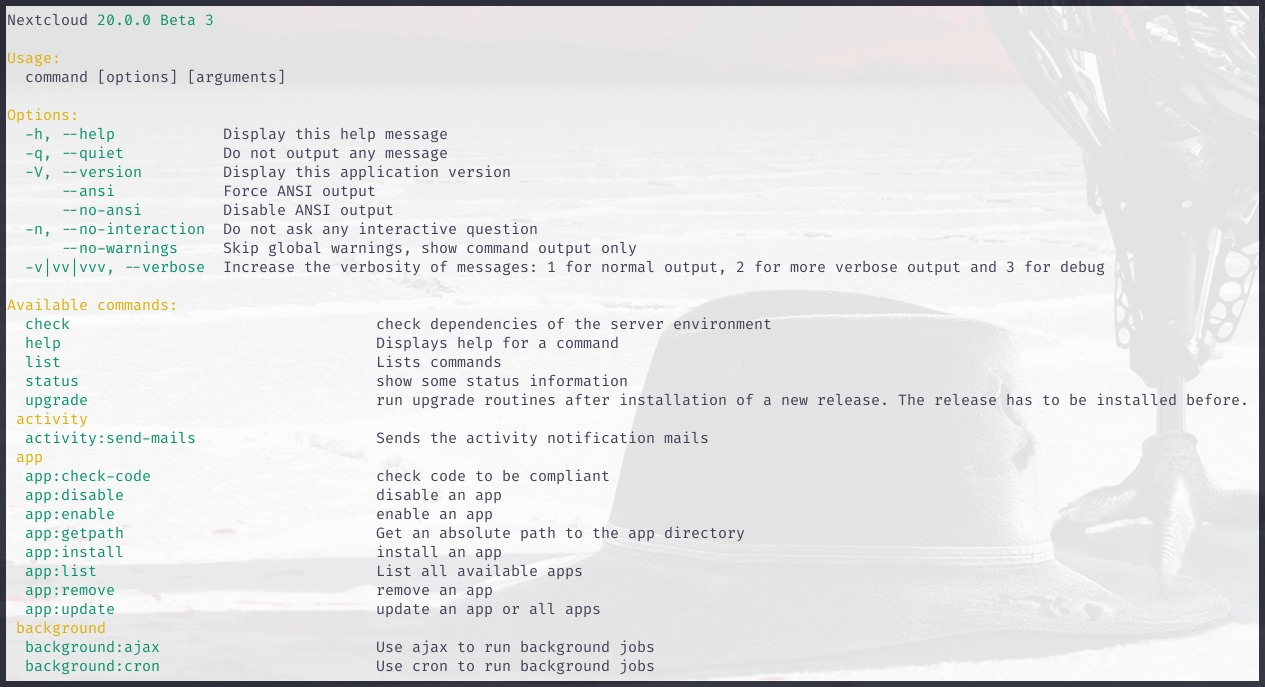
Niveau 3 : votre propre exécutable
Philosophie Unix:
Un outil pour faire une chose, et une seule ; capable de s’inscrire dans une suite d’actions (pipe).
Node.js : Commander.js
const { program } = require('commander')
program
.command('images:optimize [source] <destination>', 'Optimize images')
.action((source, destination) => {
const imagemin = require('imagemin')
const imageminMozjpeg = require('imagemin-mozjpeg')
(async () => await imagemin([`${source}/*.jpe?g`], {
destination: destination,
plugins: [imageminMozjpeg()]
}))()
})
$ node ./my/app images:optimize img/backgrounds dist
Python : Argparse
Uniformiser
- Respecter les bonnes pratiques Unix
- Suivre les conventions entre projets
Une interface unifiée permettra aux membres de votre projet de démarrer facilement
Et l’A11Y dans tout ça ?
Documentez !
$ npx gulp --tasks
[11:44:02] Tasks for gulpfile.js
[11:44:02] ├── clean
[11:44:02] ├─┬ images
[11:44:02] │ └─┬ <parallel>
[11:44:02] │ ├── backgrounds
[11:44:02] │ └── icons
[11:44:02] └─┬ default
[11:44:02] └─┬ <series>
[11:44:02] ├── clean
[11:44:02] └─┬ <parallel>
[11:44:02] ├── backgrounds
[11:44:02] └── icons
$ node ./my/app --help
Usage: app [options] [command]
Options:
-V, --version output the version number
-h, --help display help for command
Commands:
images:optimize [source] <destination> Optimize images
help [command] display help for command
La complétion
$ node app <TAB><TAB>
images:optimize help
La lecture d’écran
La plage braille
Technologies d’assistances natives / OS
Permettre à toutes et à tous d’accéder aux mêmes outils, quelque soit le niveau d’appréhension ou la situation de handicap.
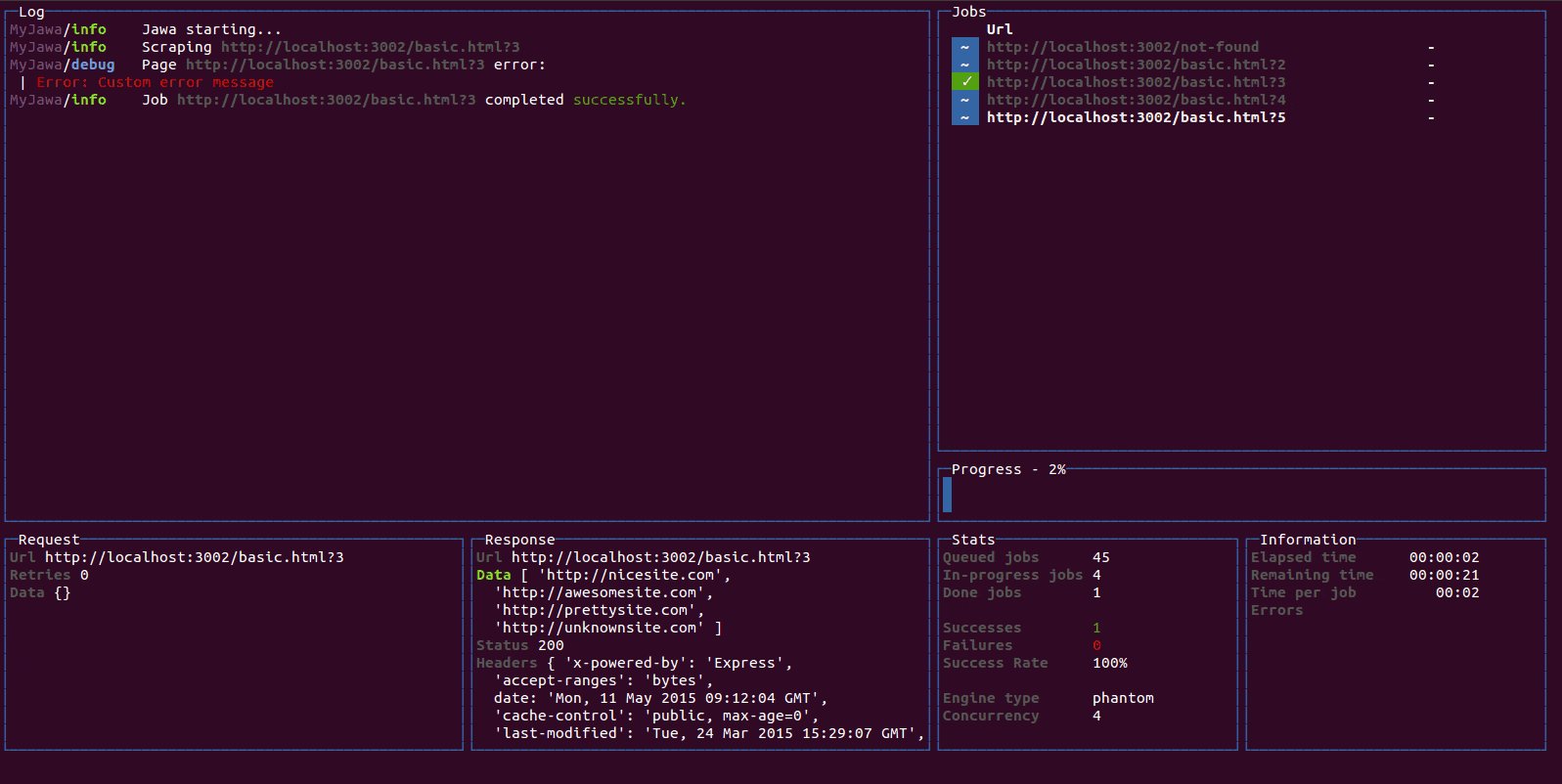
Des interfaces pour plus d’UX
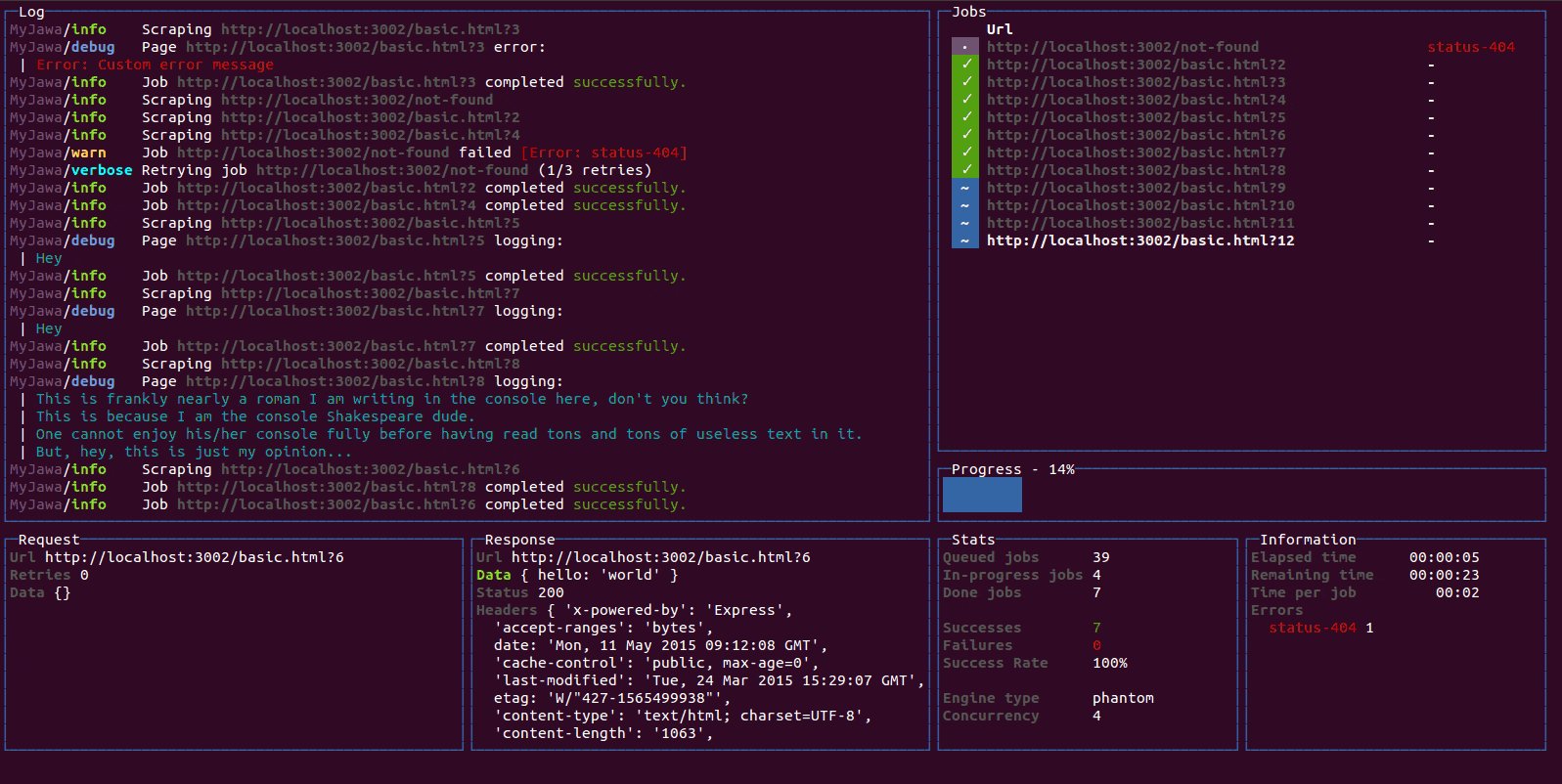
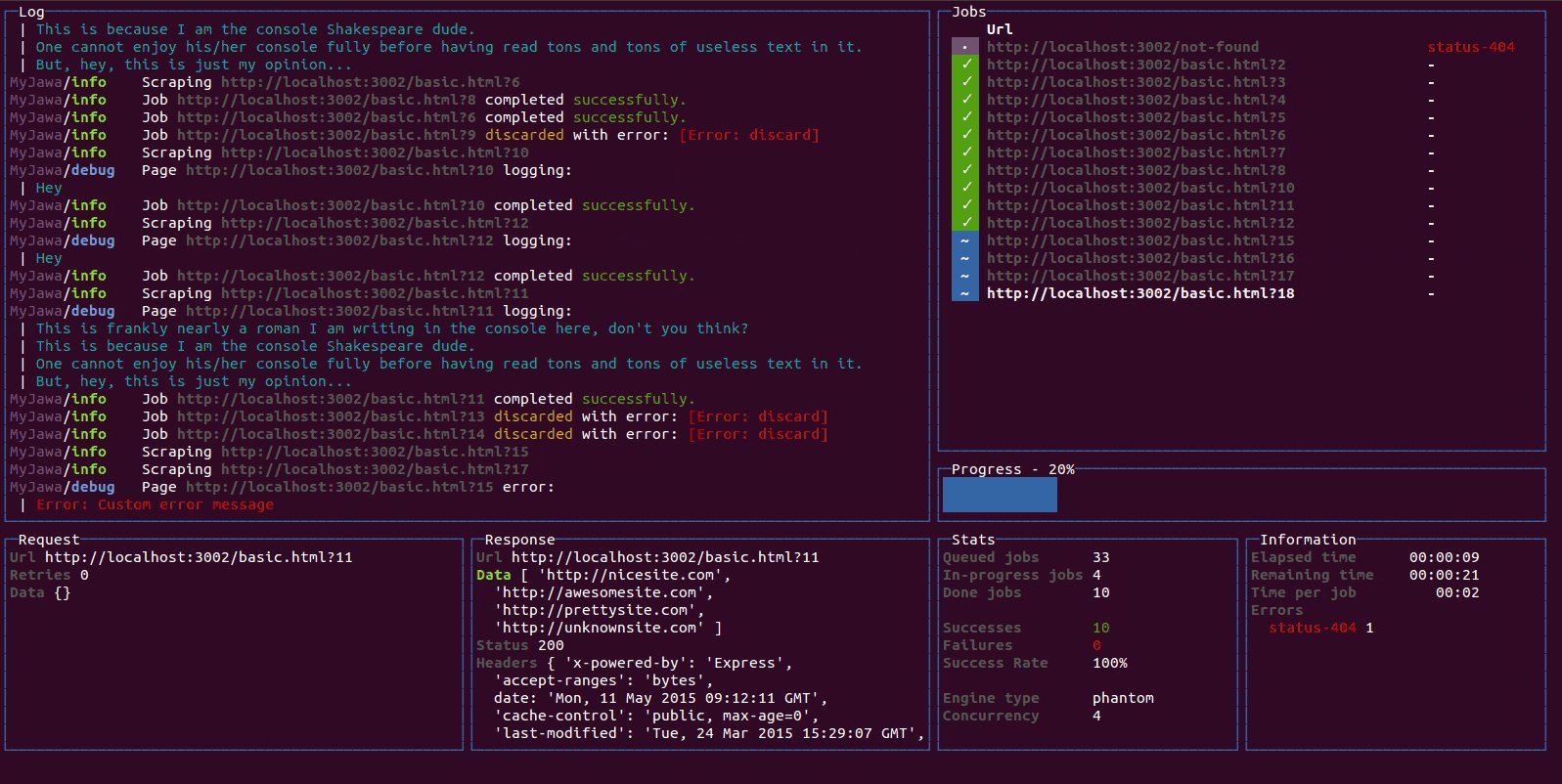
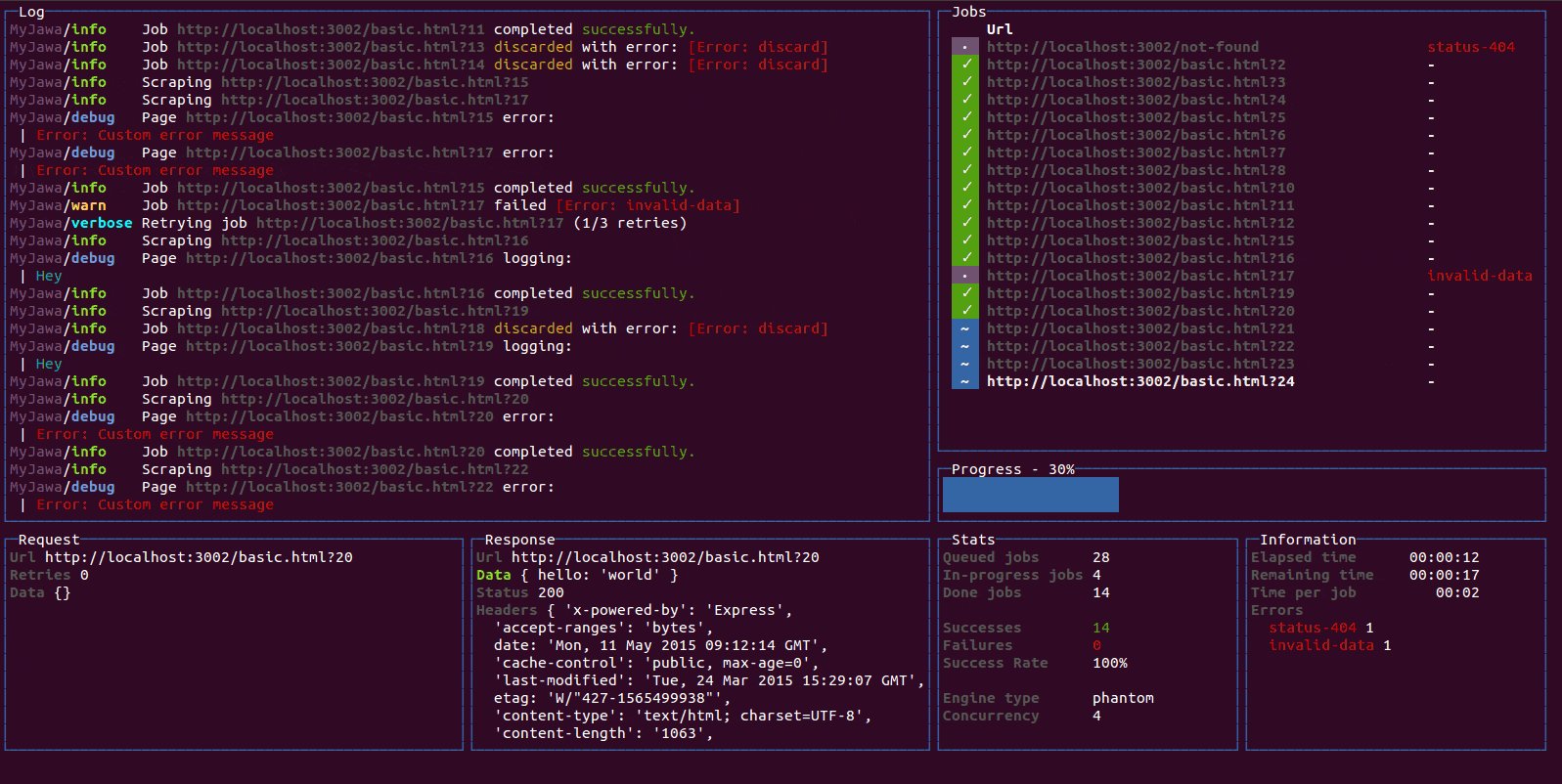
Dans le terminal : ncurses
React-blessed

Objectifs :
- Dépasser la friction du terminal
- Utiliser les outils natif d’a11y
Dans le navigateur : WebUI
- Un environnement connu
- Une plateforme puissante
- Des outils d’accessibilité éprouvés
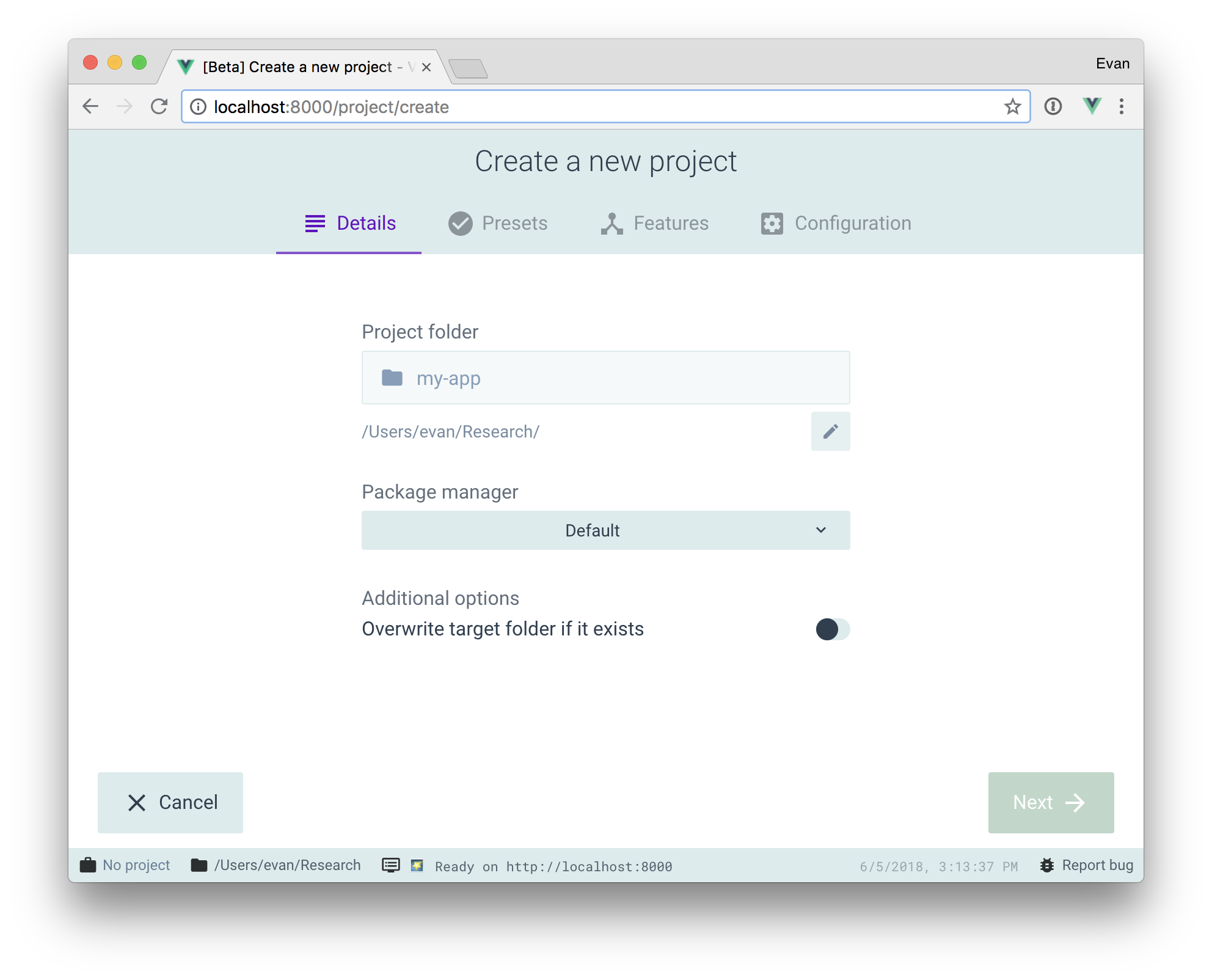
Vue-cli

Laisser libre de choisir la façon d’accéder aux outils
Vous travaillez sur un projet ?
→ Ajoutez une CLI pour
les fonctions haut-niveau
Vous développez une extension d’un outil existant ?
→ Interfacez-vous
aux CLI disponibles
Dans tous les cas,
→ Offrez des alternatives,
ne laissez personne sur le chemin

Questions ?
Merci !
https://talks.m4dz.net/cli-a11y/fr/ Disponible sous licence CC BY-SA 4.0
Illustrations
m4dz, CC BY-SA 4.0
Interleaf images
Courtesy of Unsplash and Pexels contributors
Icons
- Layout icons are from Entypo+
- Content icons are from FontAwesome
Fonts
- Cover Title: Sinzano
- Titles: Argentoratum
- Body: Mohave
- Code: Fira Code
Tools
Powered by Reveal.js
Source code available at
https://git.madslab.net/talks
