

We are building apps!
(not websites)
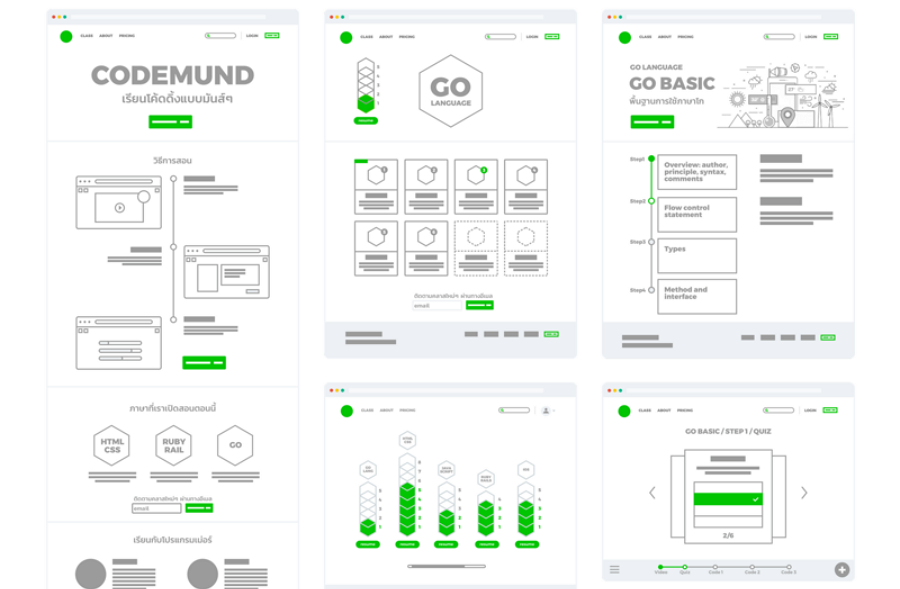
Those apps have complex UIs

Those UIs agregates a lot of elements

How could we maintain
a high level of abstraction
to avoid code nightmares?
In a galaxy far, far away…
Designer (n.) :
One that produces wireframes, moodboards, concepts, using… Components
Frontend Designer (n.) :
One that build interfaces with semantics and CSS frameworks that are… Components Oriented
Frontend Developer (n.) :
One that creates business logics using separation of concerns patterns supported by… Components Frameworks
We even made a standard called… WebComponents!
At the (very) beginning, I’m a Chemist

Precisely, I’m a Micro-biologist
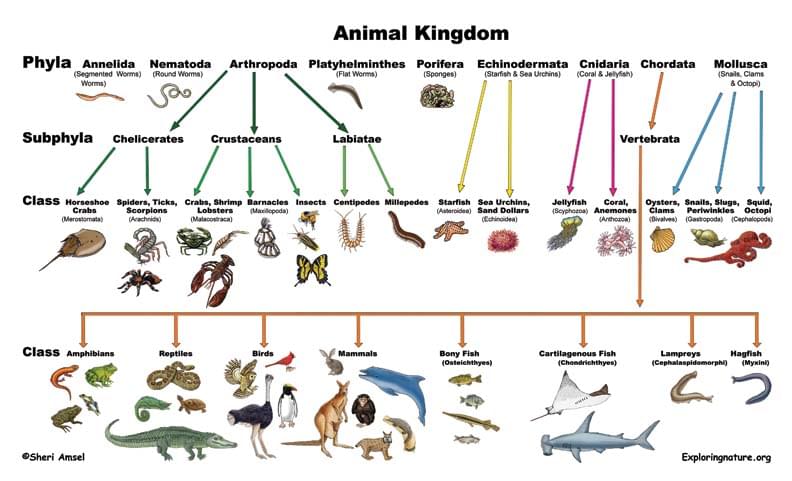
We should get inspired by other disciplines
Atomic Design details all that goes into creating and maintaining robust design systems, allowing your organization to roll out higher quality, more consistent UIs faster than ever before.
Why “Atomic”?
- Modules architecture
- Components oriented
- Methodology
- Manifesto & Systemic Design

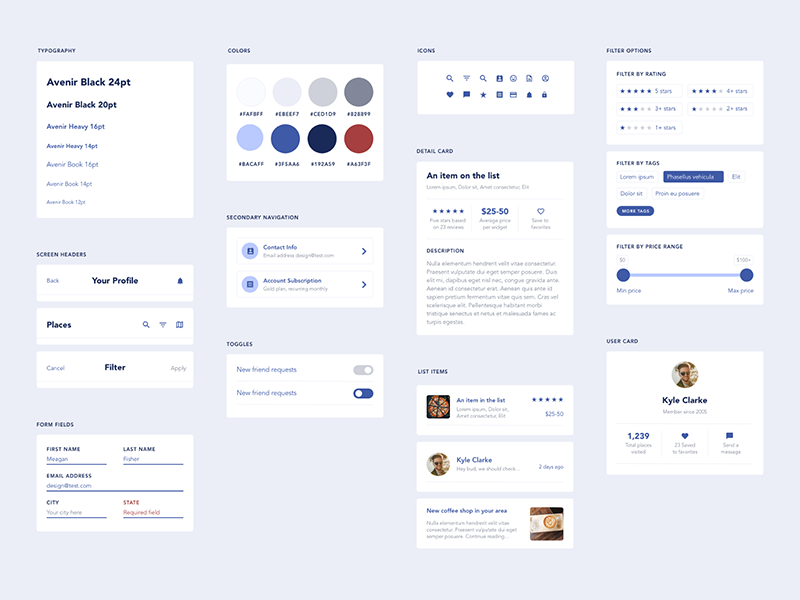
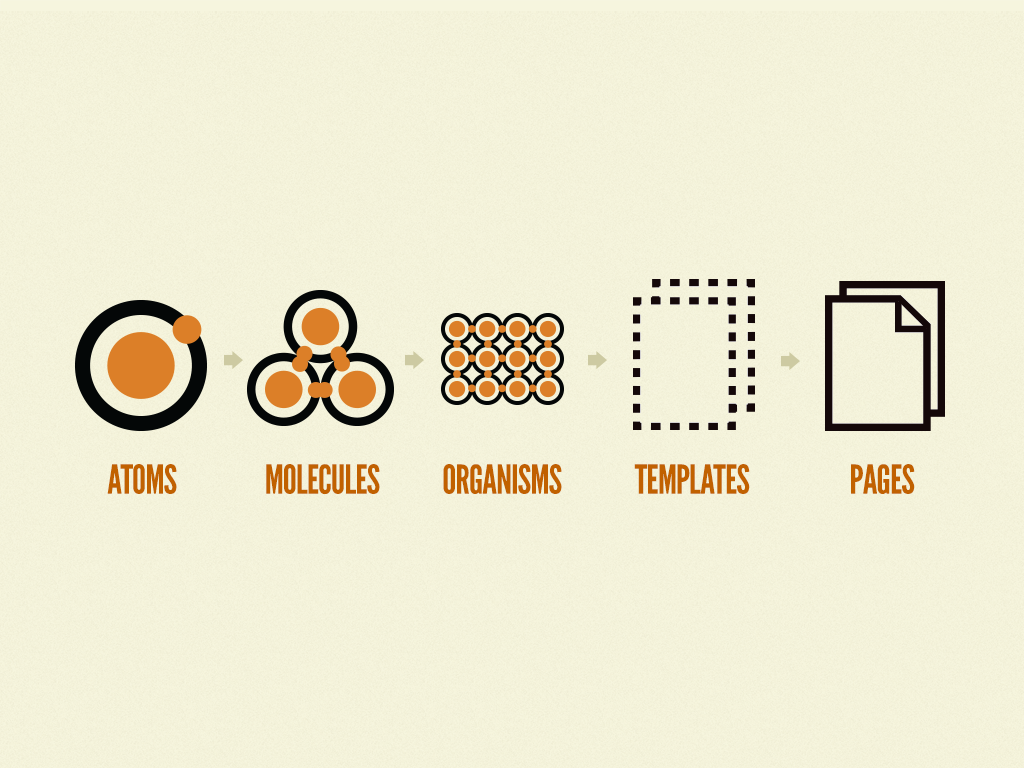
Atoms
- Smallest available elements
- Basic building blocks
- e.g. a button, a logo, a title…
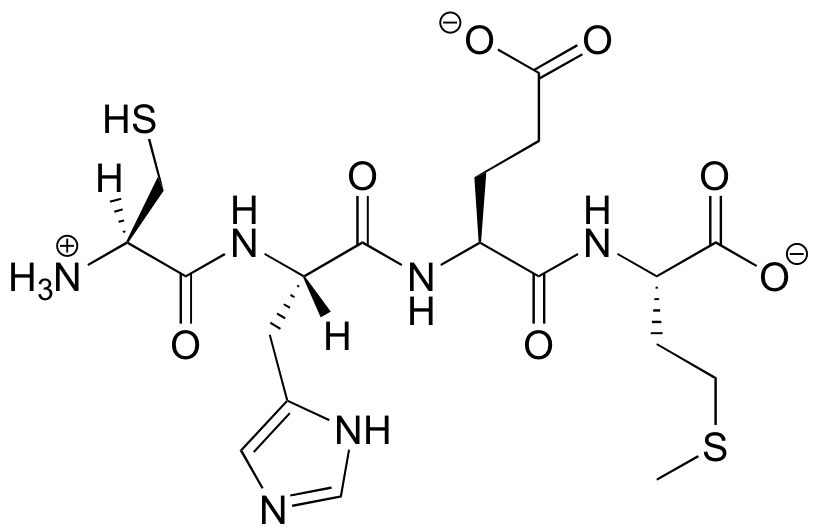
Molecules
- Agregates of atoms
- Fundamental units of a compound
- Have their own properties
- e.g. a header, a banner, a form field…
Organisms
- Combines molecules and/or atoms
- Distinct sections of the UI
- e.g. a form, a nav, a footer…
Templates
- Group of organisms
- Backbone of pages
- e.g. a blueprint, a galery page…
Pages
- A specific instance of a template
- Highest level available
- e.g. a homepage…
From the Code
We write components
<template>
<p>Hello {{name}}!</p>
</template>
module.exports = {
data () {
return {
name: 'John Doe'
}
}
}
p {
font-weight: 700;
}
Semantics matters!
<template>
<atom-avatar :alt="name">
<p>Hello {{name}}!</p>
</template>
- JSX
- Pug
- Nunjucks
- Swig
- …
Externalize your templates!
at least, make them accessible outside
Load/Inject at build
module.export = {
template: require('./atoms/avatar.html')
data () {
return {
name: "John Doe"
}
}
}
Avoid CSS Cascading Vortex!
Use controlled scoped styles
(BEM, SMACSS, OOCSS,…)
<p>Hello <span class="atom__name">{{name}}</span></p>
.atom__name {
font-weight: 700;
}
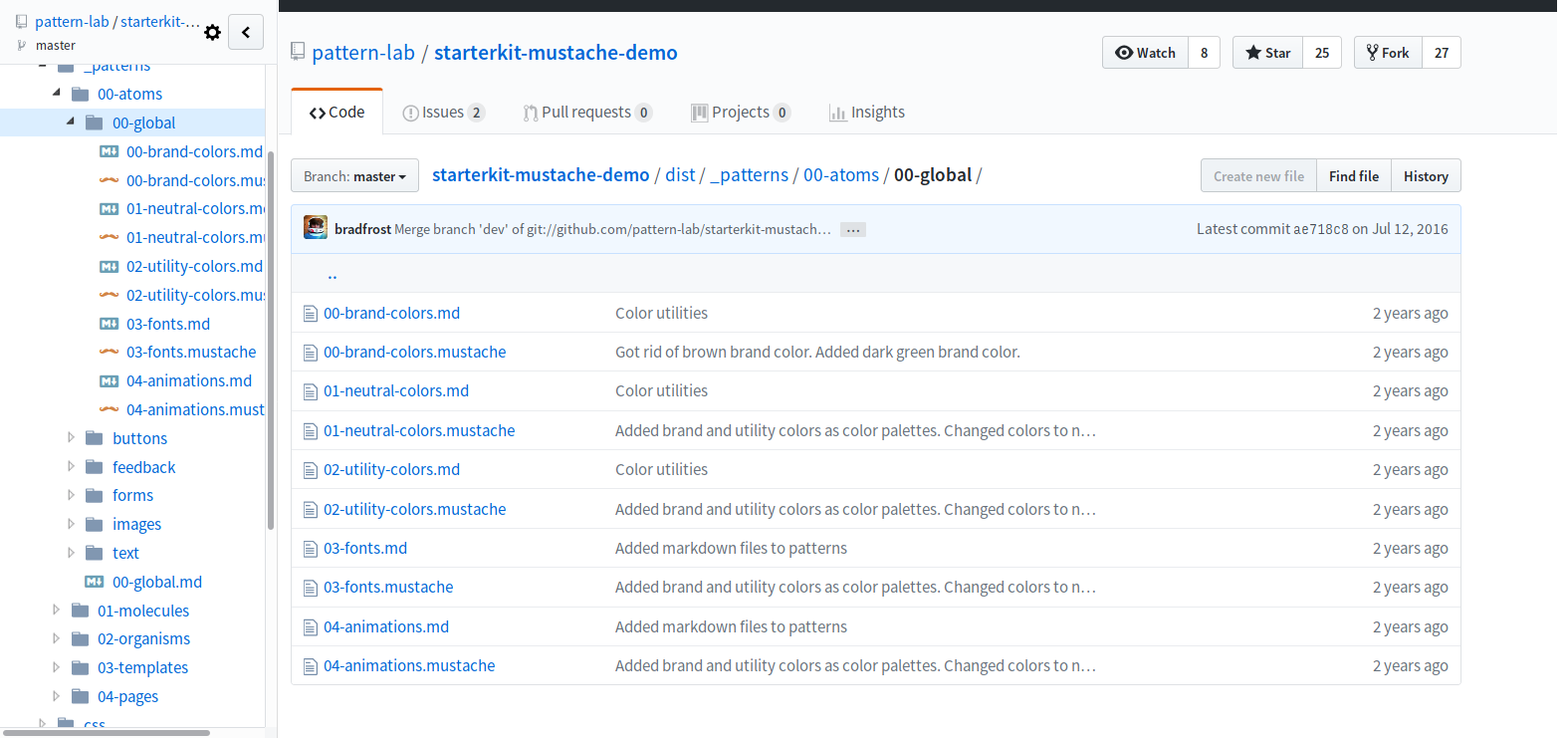
Keep your stuff organized
├── atoms
│ ├── feedback
│ │ ├── alert.vue
│ │ └── date.vue
│ └── images
│ ├── avatar.vue
│ └── logo.vue
├── molecules
│ ├── blocks
│ │ └── hero.vue
│ ├── forecast
│ │ └── preview.vue
│ ├── indicators
│ │ ├── forecast.vue
│ │ └── movements.vue
│ └── navigation
│ ├── breadcrumb.vue
│ └── panel.vue
├── organisms
Exploit your toolkit 🧰
- (Web)Components
- Naming patterns
- Templates
<div class="container" role="application">
<organisms-header />
<router-view />
</div>
import OrganismsHeader from '~organisms/common/header'
export default {
name: 'pages-app'
components: { OrganismsHeader }
}
@import "uikit"
body
@extend %font-style-main
background-color: $white
The Grand Final
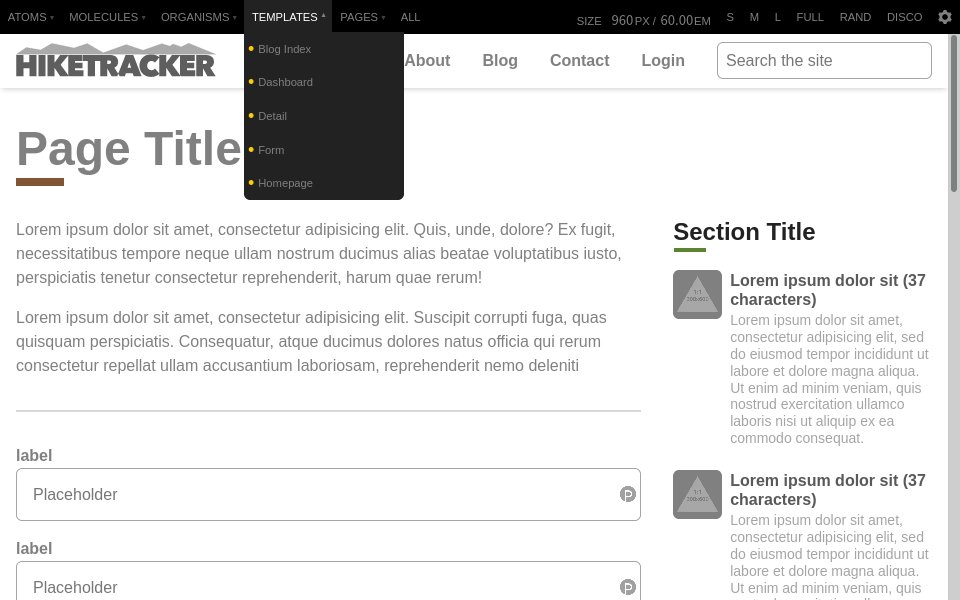
Pattern Lab
- Based on Node.js®
- Organize your components library
- Generates/Exports builds
- Mocks template with fixtures
- Shows states/variations
Pattern Lab helps you and your team build thoughtful, pattern-driven user interfaces using atomic design principles.
Load external templates in Pattern Lab

Run components demos

Use Functional Programming patterns
to build Context less components
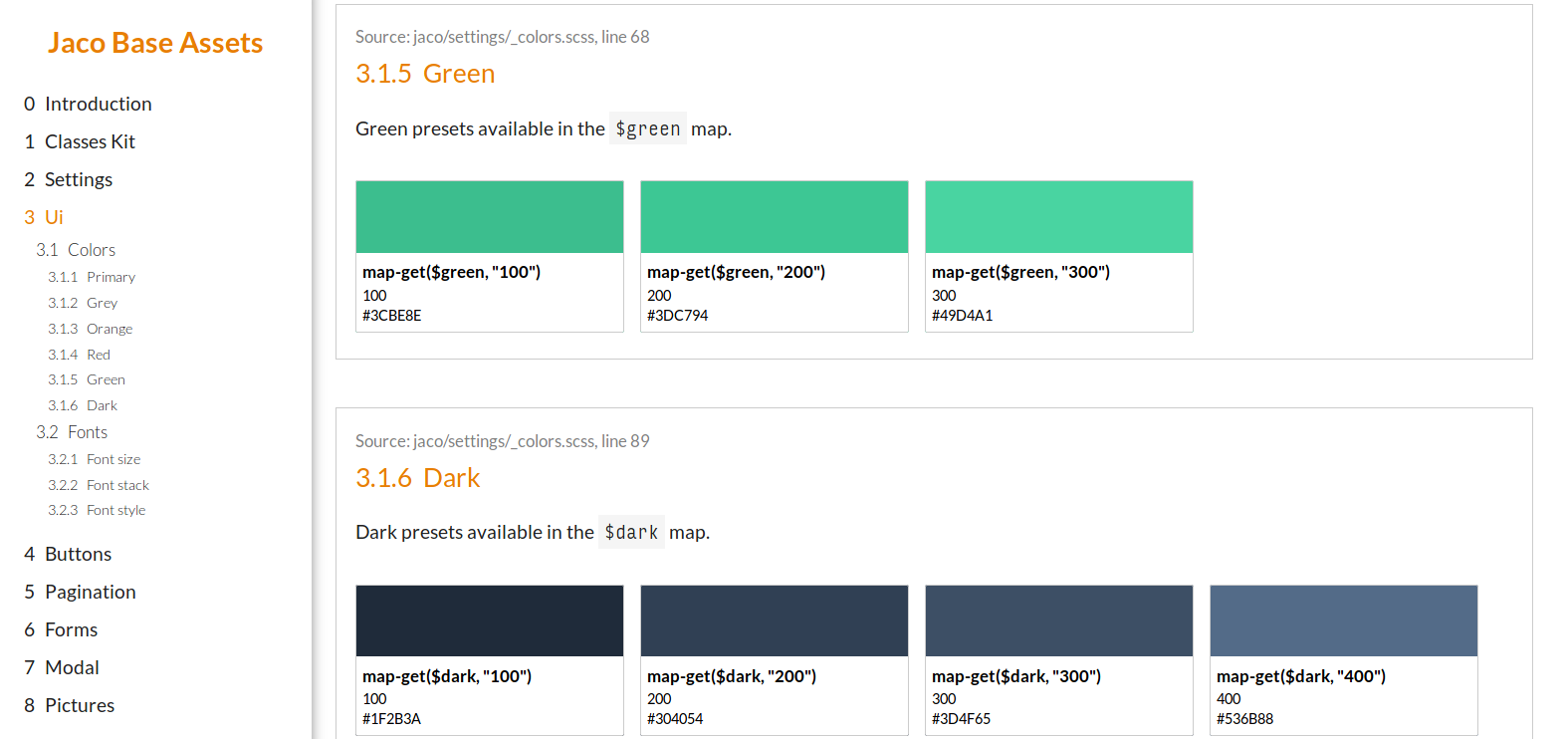
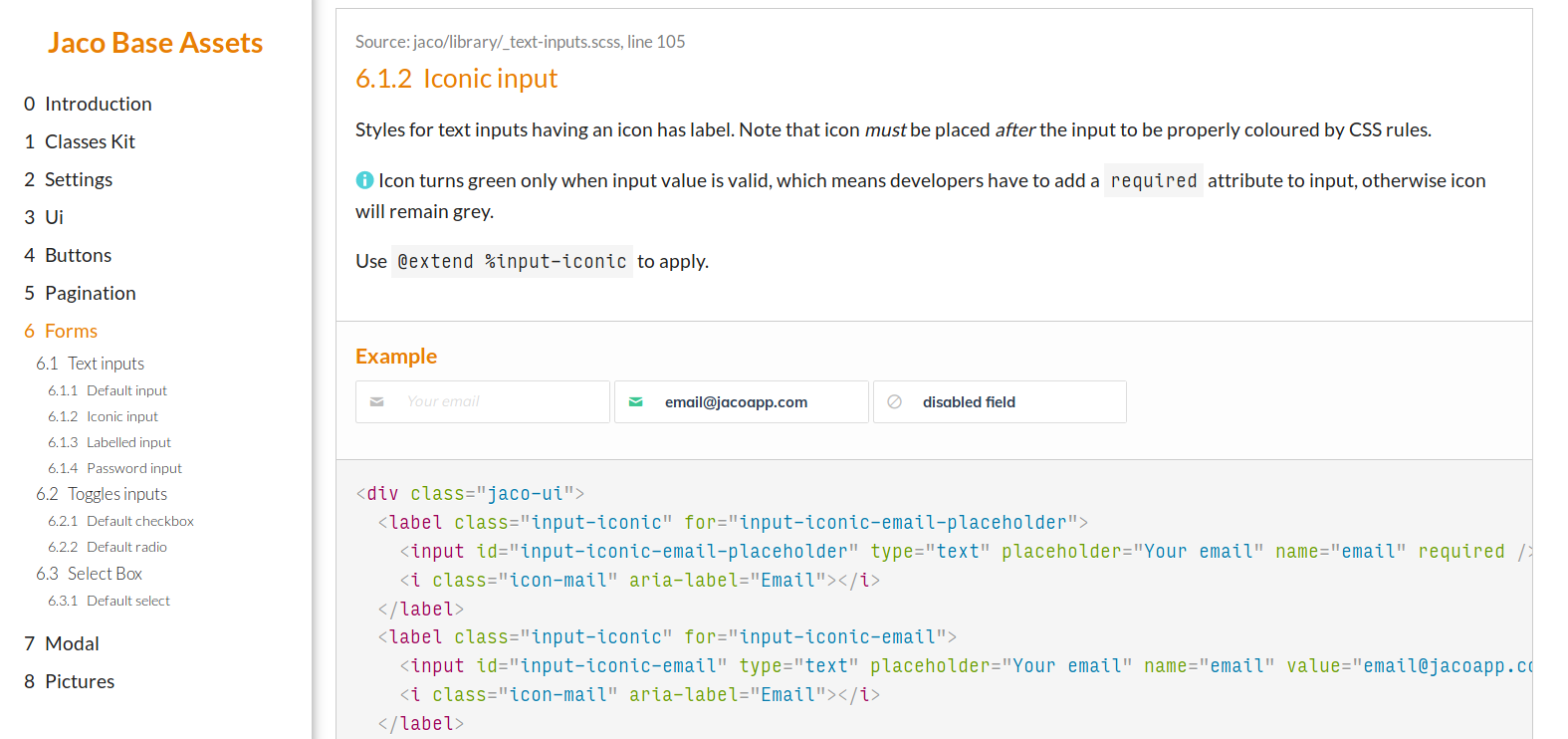
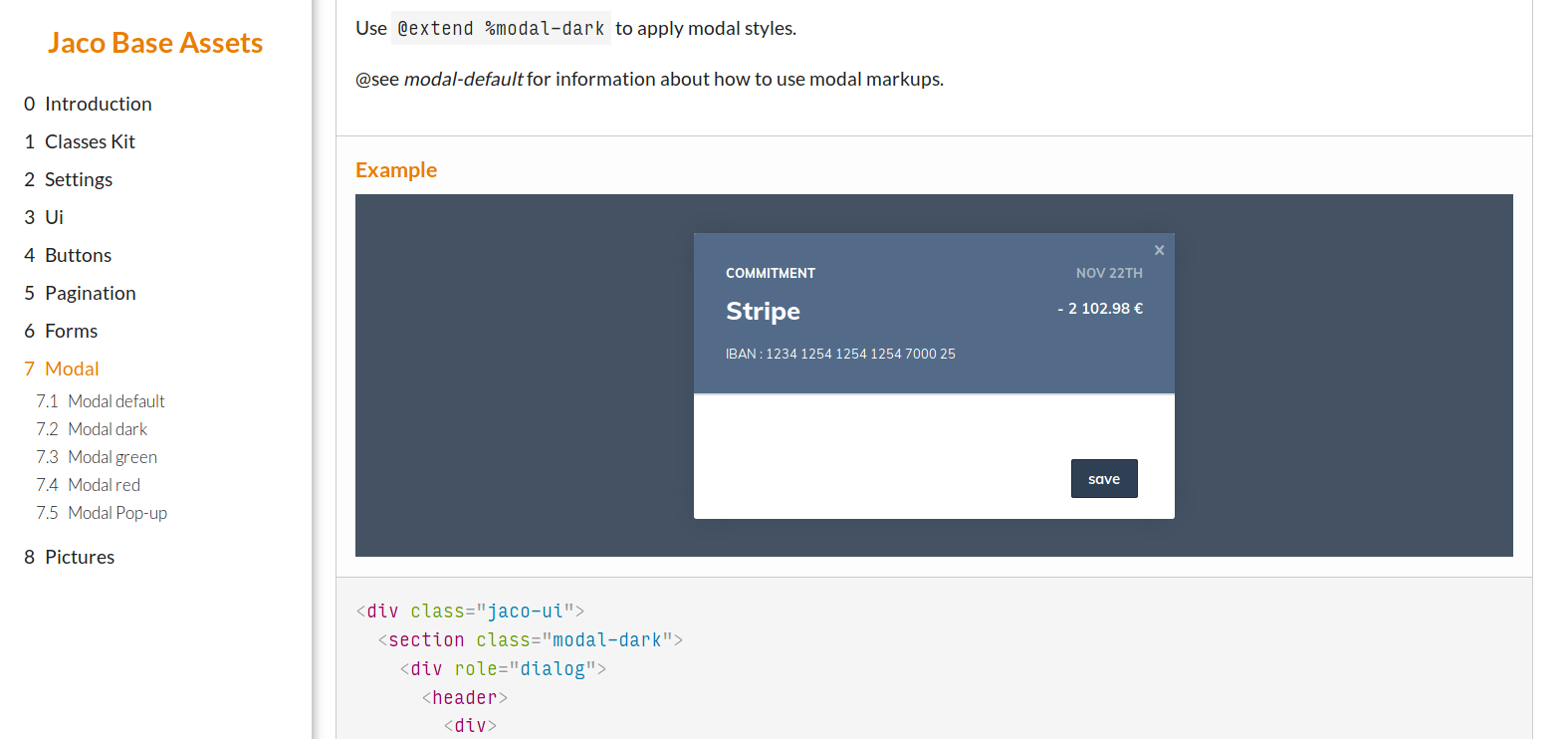
KSS
- Style Guide Engine
- Rely on CSS Comments
- Import markups from templates
- Support States/Variants
- Jamstack compliant
Variables

Molecules

Organisms

Your Custom Styles Library
(use @extend a lot)
How to use it 💸? By hand
Keeping
your work consistent
Keep in mind to:
- Separate concerns
- Use strong naming patterns
- Automate guides generation
(Styleguides, Components guides, Storybooks…)
→ Share elements across realms

Questions?
Thank You!
https://talks.m4dz.net/kiss-your-ui/en/ Available under licence CC BY-SA 4.0
Illustrations
m4dz, CC BY-SA 4.0
Interleaf images
Courtesy of Unsplash and Pexels contributors
Icons
- Layout icons are from Entypo+
- Content icons are from FontAwesome
Fonts
- Cover Title: Sinzano
- Titles: Argentoratum
- Body: Mohave
- Code: Fira Code
Tools
Powered by Reveal.js
Source code available at
https://git.madslab.net/talks

