

Craft Software, Not Web
A Short History of Web Dev
- 2001: Prototype, Scriptaculo·us, Mootools
- 2005: jQuery
- 2010: SPA/Backbone
- 2012: Angular
- 2015: virtual-dom, React, Vue.js
- 2018: PWA

The Power of PWA
- Optimized Cache
- Offline Support
- Advanced APIs
- System Permissions
- Installables
The Web Platform, Browserless
The IoT Promise
- Advanced features
- Memory management
- MQTT support
- Host-Client model
- Event-driven
- JerryScript / IoT.js
- Johnny-Five
- Tessel micro-controller
Unleash JavaScript
We power our Devtools
with Node.js for a while
We need advanced interactions!
The Old Fashion Way
What about
Advanced UI?
What about
Data Visualization?
Facing the IoT Challenge
The Importance of Monitoring

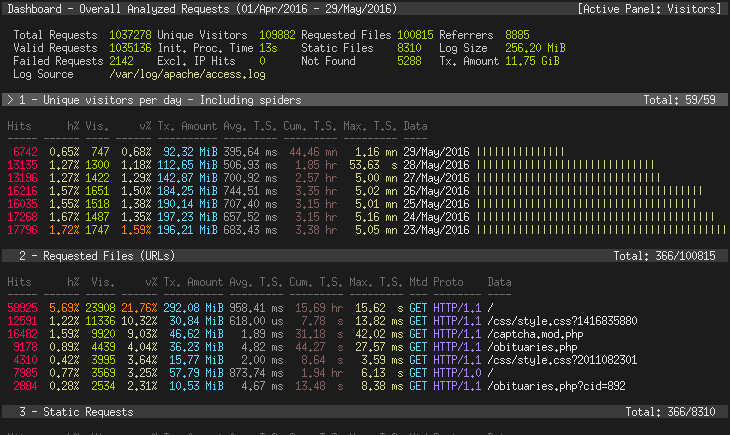
Introducing TUi
- NCURSES
- Notcurses
_en.png)
TUi… but JavaScript.ed!

React Outside the Browser
We have to craft
complex interfaces
React 🎉
- Dedicated to Ui
- Rendering abstraction
- Perfect layout support
- Great Architecture & Ecosystem
(Hooks, State management, etc)
React: Layout Engine
Rendering Abstraction: 🥳
react-blessed:
ASCII for React
Blessed w/ React
import React, {Component} from 'react';
import blessed from 'blessed';
import {render} from 'react-blessed';
const screen = blessed.screen({
autoPadding: true,
smartCSR: true,
title: 'react-blessed hello world'
});
Manage Layouts
class App extends Component {
render() {
return (
<box top="center"
left="center"
width="50%"
height="50%"
border={{type: 'line'}}>
Hello World!
</box>
);
}
}
const component = render(<App />, screen);
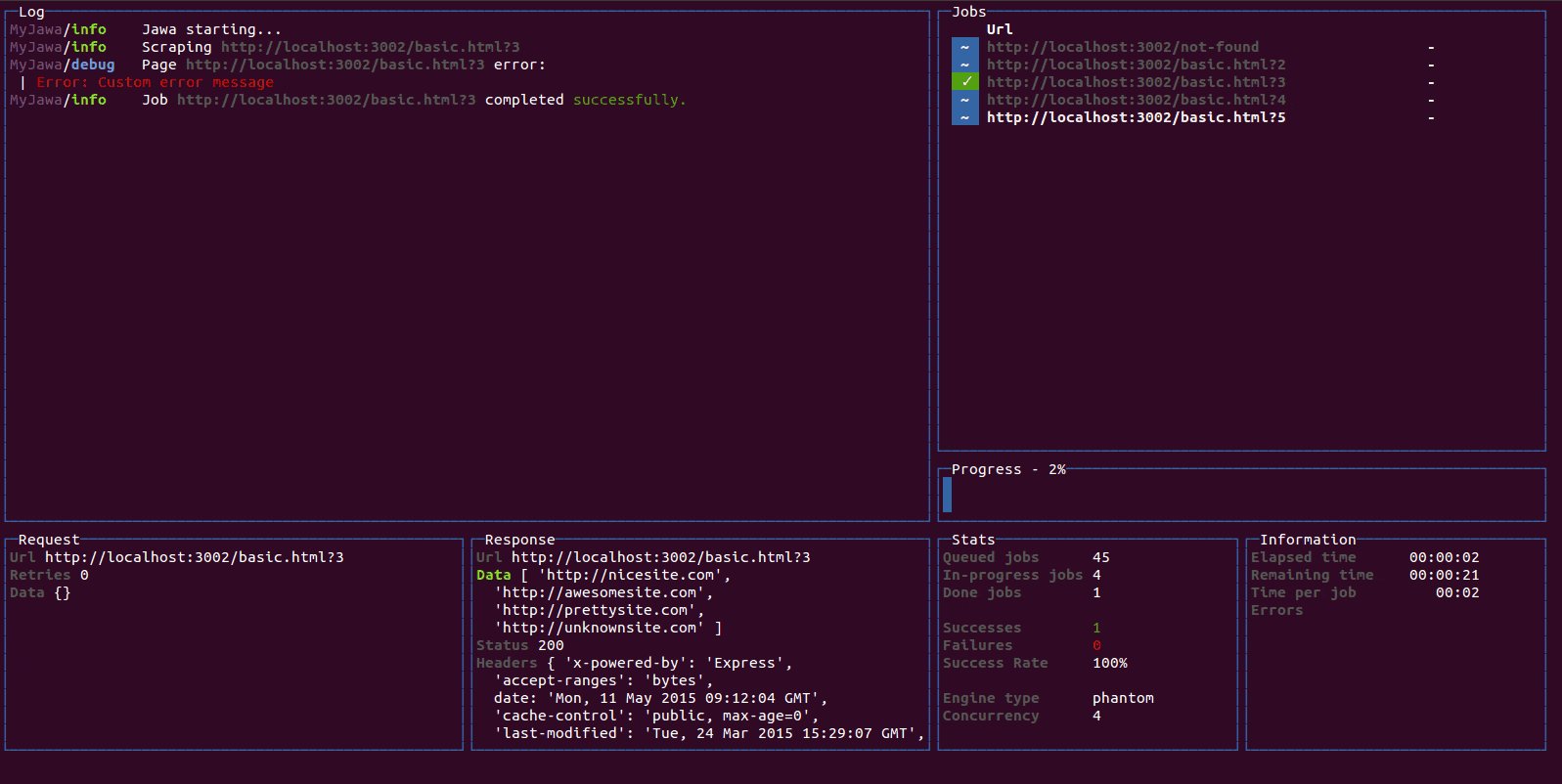
Widget Compositing
class Progress extends Component {
render() {
const {progress} = this.state
label = `Progress - ${progress}%`
return (
<box {...attrs}>
<box align="center">
{label}
</box>
<progressbar style={{bar: {bg: this.state.color}}}
filled={progress} />
</box>
);
}
}
Events Interaction
screen.key(['escape', 'q', 'C-c'], function(ch, key) {
return process.exit(0);
});
<progressbar style={{bar: {bg: this.state.color}}}
onComplete={() => this.setState({color: 'green'})}
filled={progress} />
Prompts and Forms
componentDidMount() {
this.refs.input.key(['enter'], (ch, key) => {
this.refs.input.submit()
})
}
render() {
return (
<box>
<list height="90%"
items={{this.state.items}} />
<textarea height="10%" bottom="0"
ref="input"
onSubmit={() => this.addItem(this.refs.input.getValue())}
onAction={() => this.refs.input.clearValue()} />
</box>
);
}
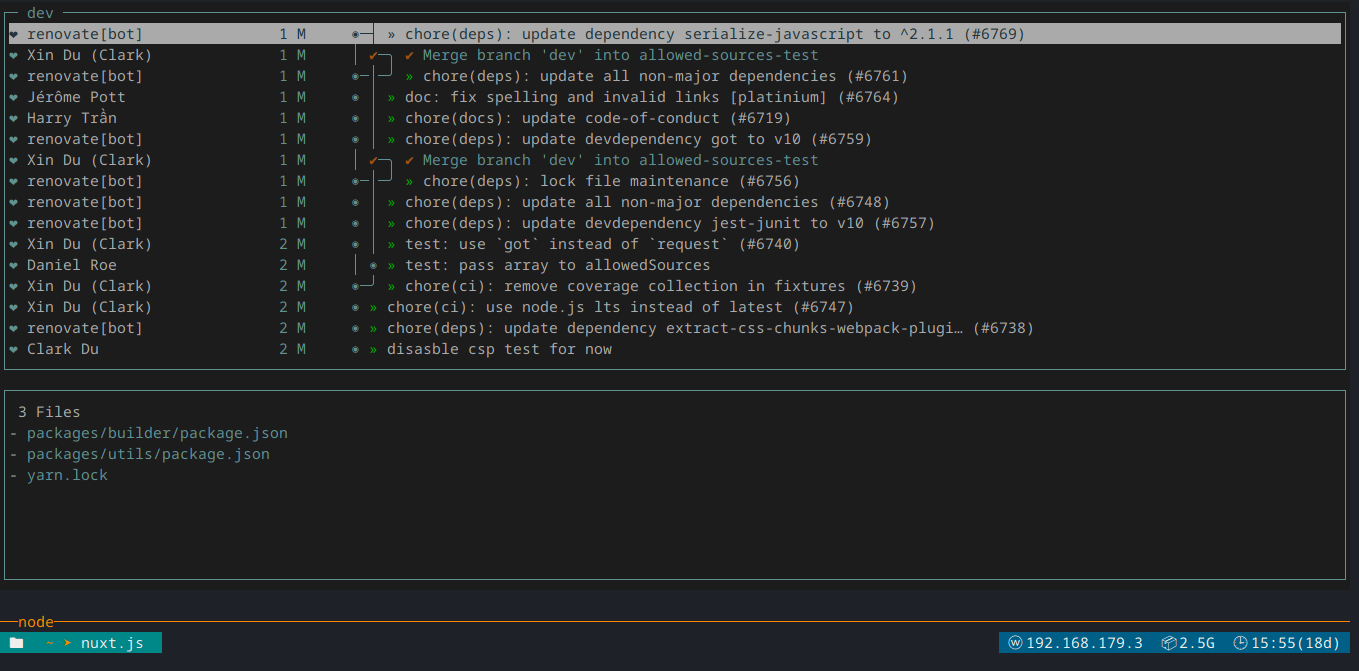
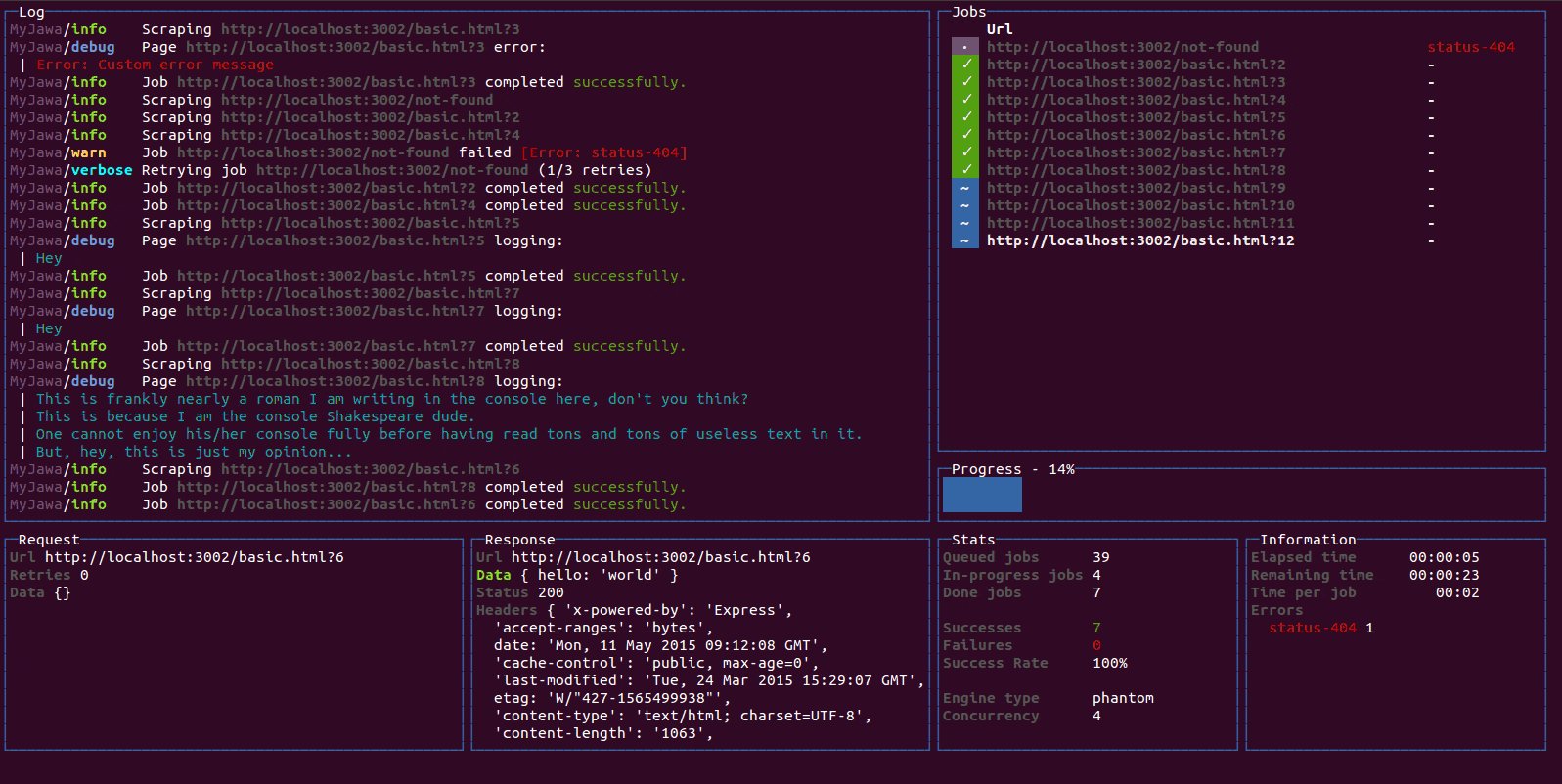
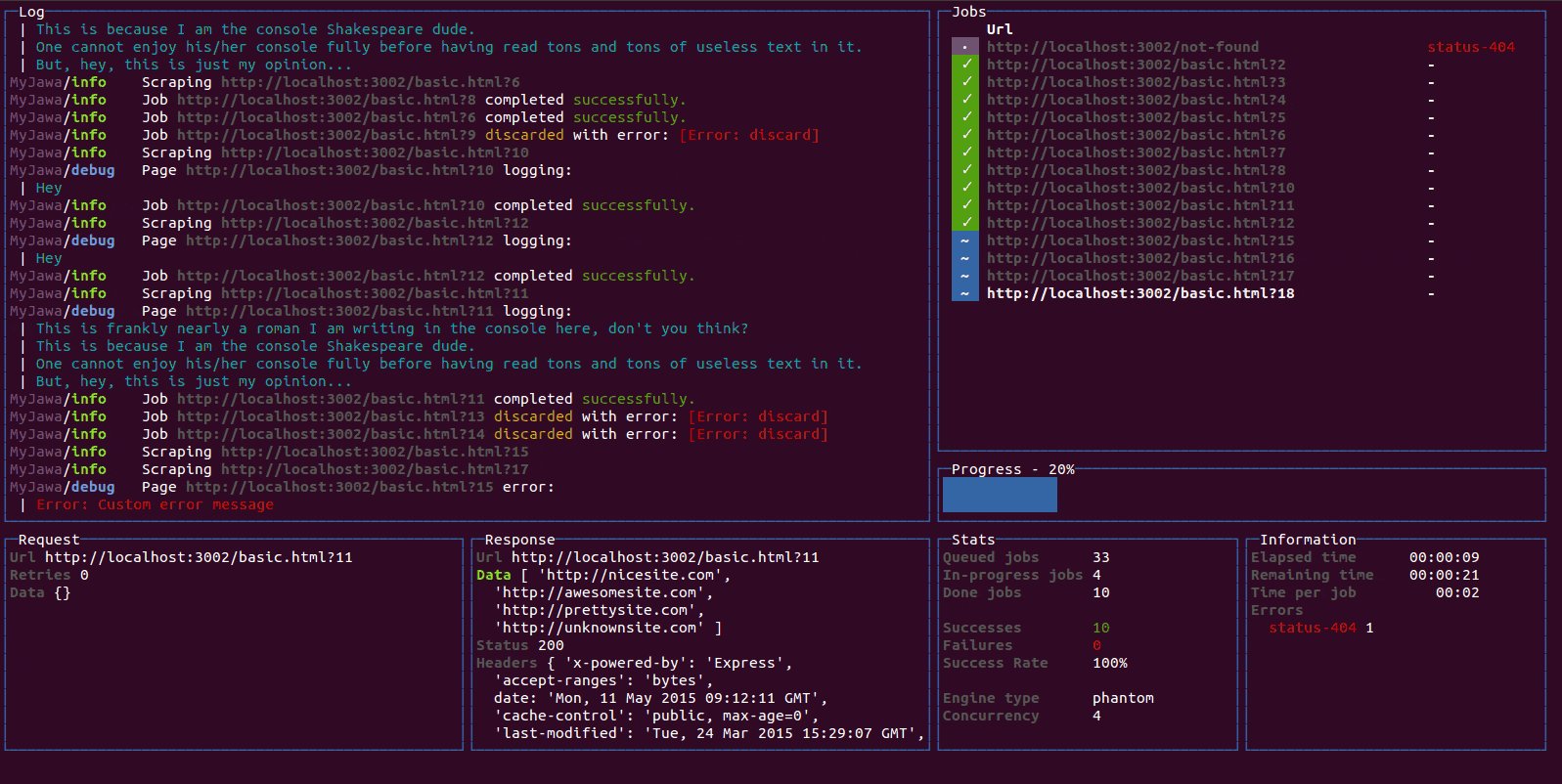
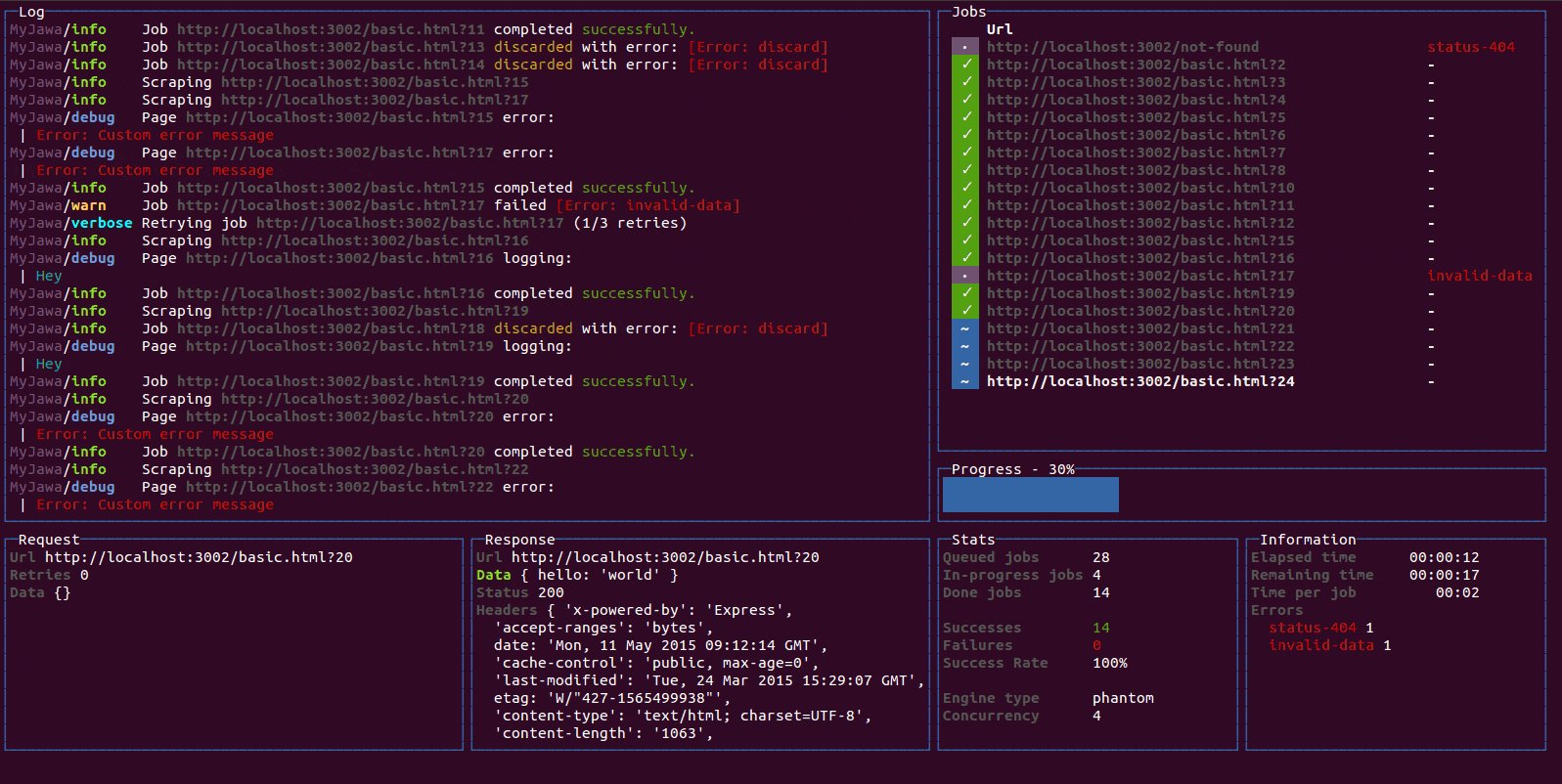
Large Widgets Collection
- Boxes
- Lists
- Forms
- Prompts
- Table, Logs
Advanced:
Choose your own renderer
import React, {Component} from 'react';
import blessed from 'neo-blessed';
import {createBlessedRenderer} from 'react-blessed';
const render = createBlessedRenderer(blessed);
Your superpower:
improve DX
Use React… Everywhere!
You’re not just
Web Devs anymore 🎉

Questions?
Thank You!
https://talks.m4dz.net/react-blessed/en/ Available under licence CC BY-SA 4.0
Illustrations
m4dz, CC BY-SA 4.0
Interleaf images
Courtesy of Unsplash and Pexels contributors
Icons
- Layout icons are from Entypo+
- Content icons are from FontAwesome
Fonts
- Cover Title: Sinzano
- Titles: Argentoratum
- Body: Mohave
- Code: Fira Code
Tools
Powered by Reveal.js
Source code available at
https://git.madslab.net/talks
